- Help Center
- Images
- Best Practices
-
Product Updates
-
General
-
Launch Process
-
Training
-
Dashboard
-
Navigation
-
Alerts
-
Pages
-
Calendar
-
News
-
Departments
-
Files
-
Images
-
Blog
-
People
-
Questions
-
Gallery
-
Message Center
-
SchoolNow Mobile App
-
DNS
-
Import Sheets
-
Shared Content
-
Accessibility
-
Google
-
Social Media Manager
-
Community Development Districts (CDD's)
-
Can be deleted after reviewed
-
SchoolNow Feed
-
Internal Knowledge base
How do I get the best-looking images for News articles and Blog posts?
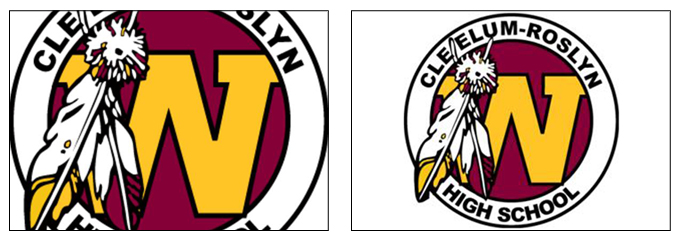
The ideal images for news and blogs should be landscape-oriented images with a ratio of 1.45:1. It's true that you can add any, uncropped full resolution image to a news or blog, but you may find that some images (like logos or images in square or portrait format) when used as the Image in either News articles or Blog posts are not cropped properly. Specifically, the key subject matter may be cropped out.
If you see that important subject matter of the image is getting cut off (example below on the left,) this is typically due to the image size. To fix this, you can add additional white space around the subject matter of the image. We call these "safe margins." Minding safe margins will help you ensure the most important subject matter stays within view.
Below, the image on the left is an example of an un-modified image uploaded as-is. The image on the right is the same image, modified to add space on either side so that the top and bottom are not cropped off.

Note - Remember it is better to use an image that is larger rather than smaller. SchoolNow will do the proportional downsizing as needed. Starting with a very small image to begin usually yields an undesirable result and often has artifacting (image degradation).
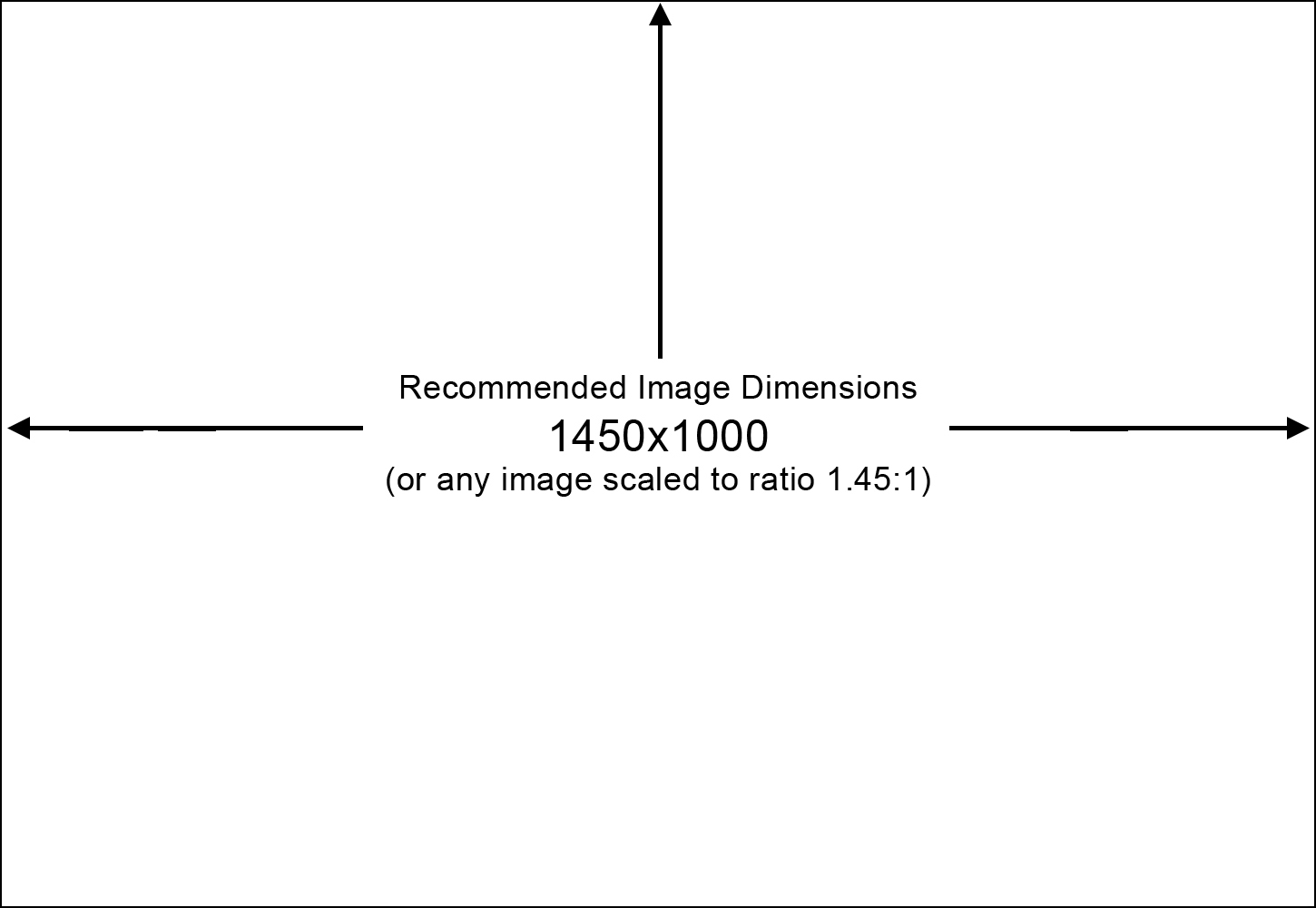
A simple rule of thumb: As long as the width of the image divided by the height of the image is around 1.45, the cropping should look good as long as you have minded the safe margins. The image below shows you the safe margins on an image that is sized to 1450x1000. Click here to download this file in PSD format. You can use it to size your images and mind the guides. Find a few examples of images below

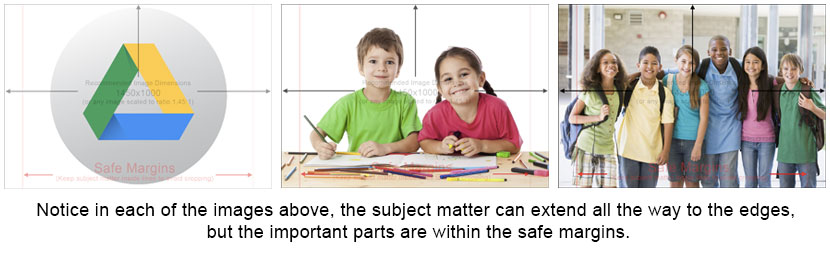
The following three examples show three types of images that will look good when attached to news and blogs. The content matter can extend all the way to the edges, but the most important subject matter remains within the safe margins.

Additional Articles & Resources
- Pixlr.com free online image editor - an article that reviews a free online image editor
- Cropper - A simple jQuery image cropping plugin that you can use to crop your images before uploading them to SchoolNow.
- DarkroomJS - A JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping.

